쇼핑몰 디자인을 클론하던 중, nav에 쓰기 적당한 폰트 디자인이 필요했다. 너무 가늘지 않으면서도 부담스럽게 진하진 않은 그런 디자인 몇 가지 속성을 써본 후 이게 가장 무난한 느낌이었다.
.font-design1 {
font-family: "Work Sans", sans-serif;
font-weight: 500;
letter-spacing: 0.1rem;
color: rgb(100, 100, 140);
}
- 굵기는 굵게 하되, 자간을 아주 살짝 늘리고 색상을 연하게 했다.
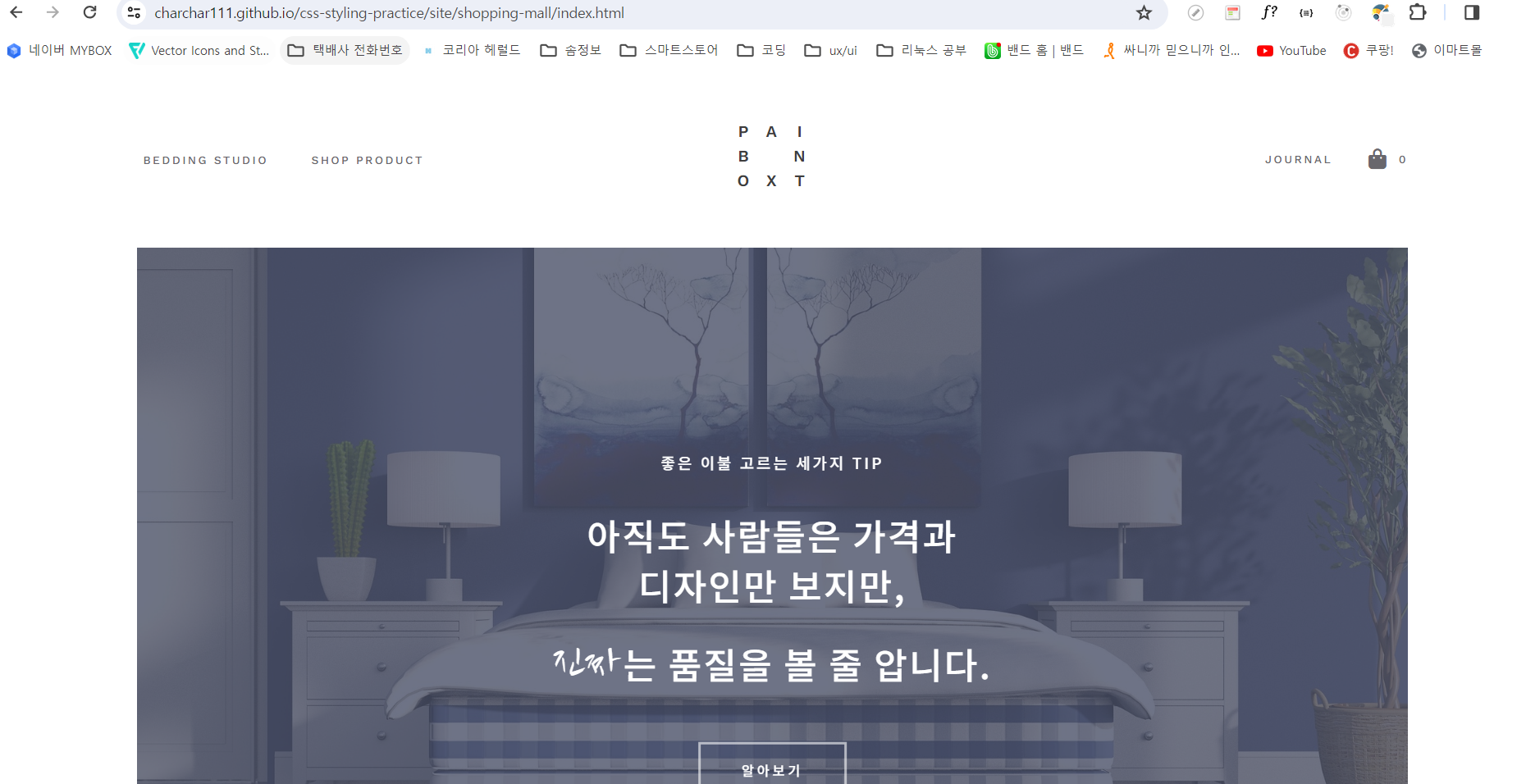
완성 모습


https://charchar111.github.io/css-styling-practice/site/shopping-mall/index.html
cloning
오늘도 수고 많았어. 좋은 꿈꾸렴
charchar111.github.io
클론 사이트 출처
'CSS' 카테고리의 다른 글
| [CSS] 절대 단위와 상대 단위 정리 (0) | 2024.03.30 |
|---|---|
| [CSS] position:absolute의 독특한 규칙과 문제(padding-area) (0) | 2024.02.28 |
| [CSS] inline 박스 사용 시 height, padding 미적용 문제 (0) | 2024.02.28 |
| [CSS] 다단 레이아웃과 column-count, column-width (0) | 2024.02.28 |
| [CSS] text에 stroke 효과 넣기 (0) | 2024.02.28 |