
포토샵에서는 텍스트에 외곽선을 넣는 것이 간단하게 구현되지만, css에서는 약간 문제가 있다.
먼저 두 가지 속성을 살펴보자.
- -webkit-text-stroke
- text-shadow
📘 -webkit-text-stroke
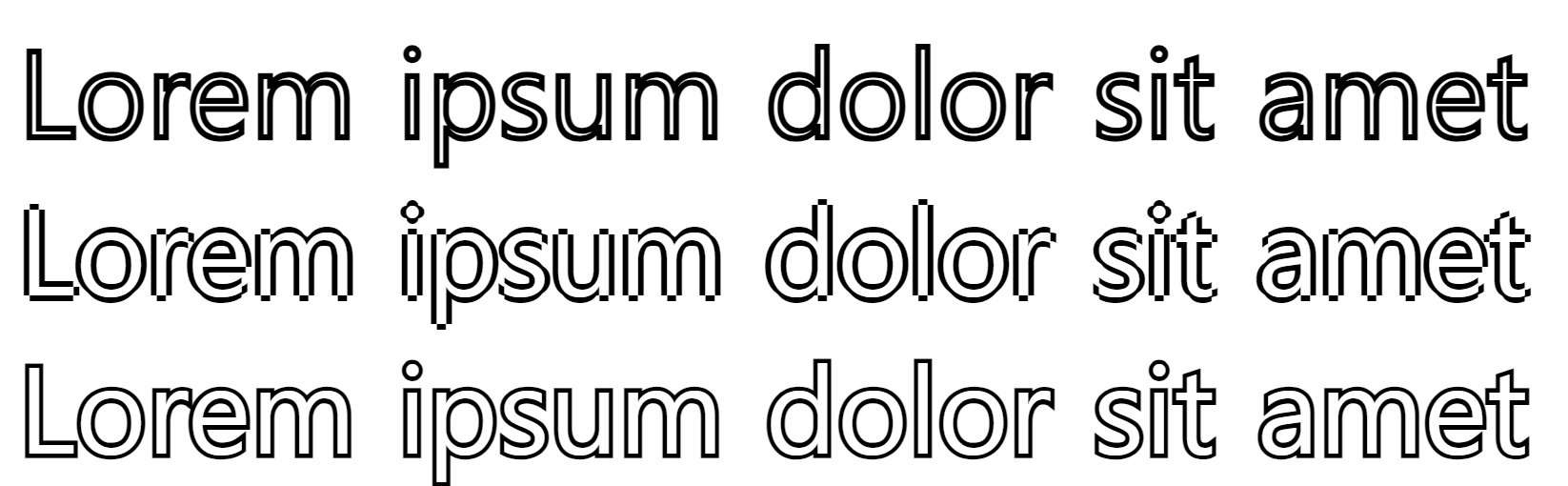
텍스트 외곽선 효과를 구현하는 가장 간단한 방법이다. 문제는 이 방법을 사용하면 외곽선이 텍스트의 바깥에 형성되는 것이 아니라 안쪽에 형성된다는 점이다.(정확히는 내부 글자의 center 지점에서 생성) 따라서 stroke를 크게 주면 내부 글자가 사라져버린다.
.stroke {
-webkit-text-stroke: 2px black;
}
/* <div class="stroke"></div> */
📘 text-shadow
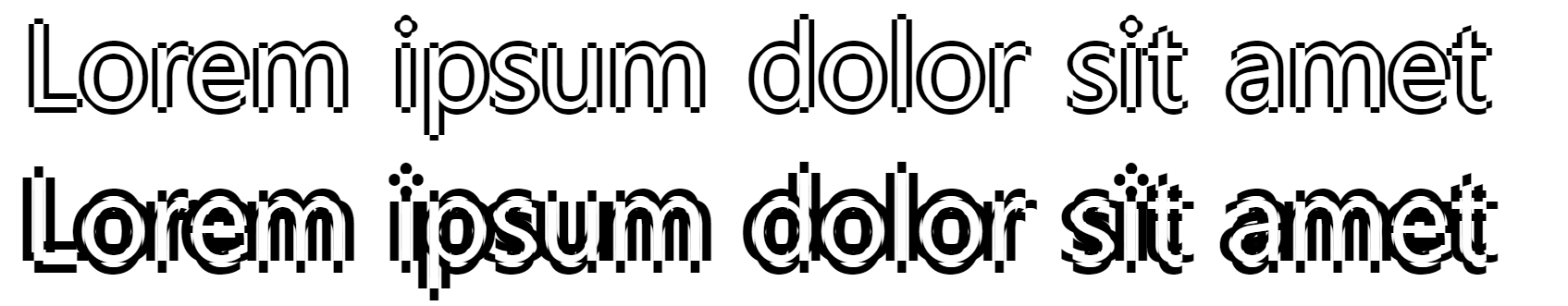
그림자 효과를 텍스트의 외곽으로 둘러치는 방법이다. 스트로크가 외곽에서 생성되기 때문에 내부 글자가 지워지지 않는다. 문제는 스트로크 두께가 두꺼워질 때 글자가 깨진다.
.shadow {
text-shadow: 0 2px black, 2px 0 black, -2px 0 black, 0 -2px black;
}
/* <div class="shadow"></div> */
📘 CSS Trick: ::before + -webkit-text-stroke
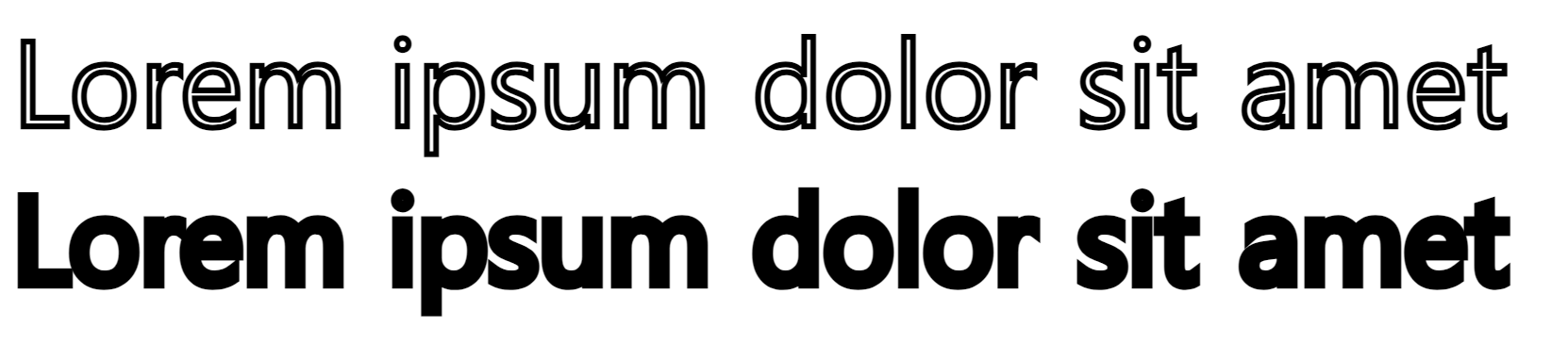
이번에는 약간의 트릭을 이용하는 방법이다. 텍스트를 만든 후, ::before로 동일한 텍스트를 복제해 뒤에 위치시킨다. 그리고 복제 텍스트에 -webkit-text-stroke를 주면 된다. 이렇게 하면, 원본 텍스트가 유지된다.
.mix {
position: relative;
}
.mix::before {
position: absolute;
z-index: -1;
top: 0;
content: attr(data-text);
-webkit-text-stroke: 6px black;
}
/* <div class="mix" data-text="원본내용"></div> */

'CSS' 카테고리의 다른 글
| [CSS] inline 박스 사용 시 height, padding 미적용 문제 (0) | 2024.02.28 |
|---|---|
| [CSS] 다단 레이아웃과 column-count, column-width (0) | 2024.02.28 |
| [CSS] SVG 레이아웃 잡기 (0) | 2024.02.28 |
| [CSS] backdrop-filter:blur() 사용 시 주의점 (0) | 2024.02.27 |
| [CSS] CSS trick: 배경 그라디언트에 애니메이션 넣기 (0) | 2024.02.27 |
